2020
PROJECT
OVERVIEW
Scholar Starter
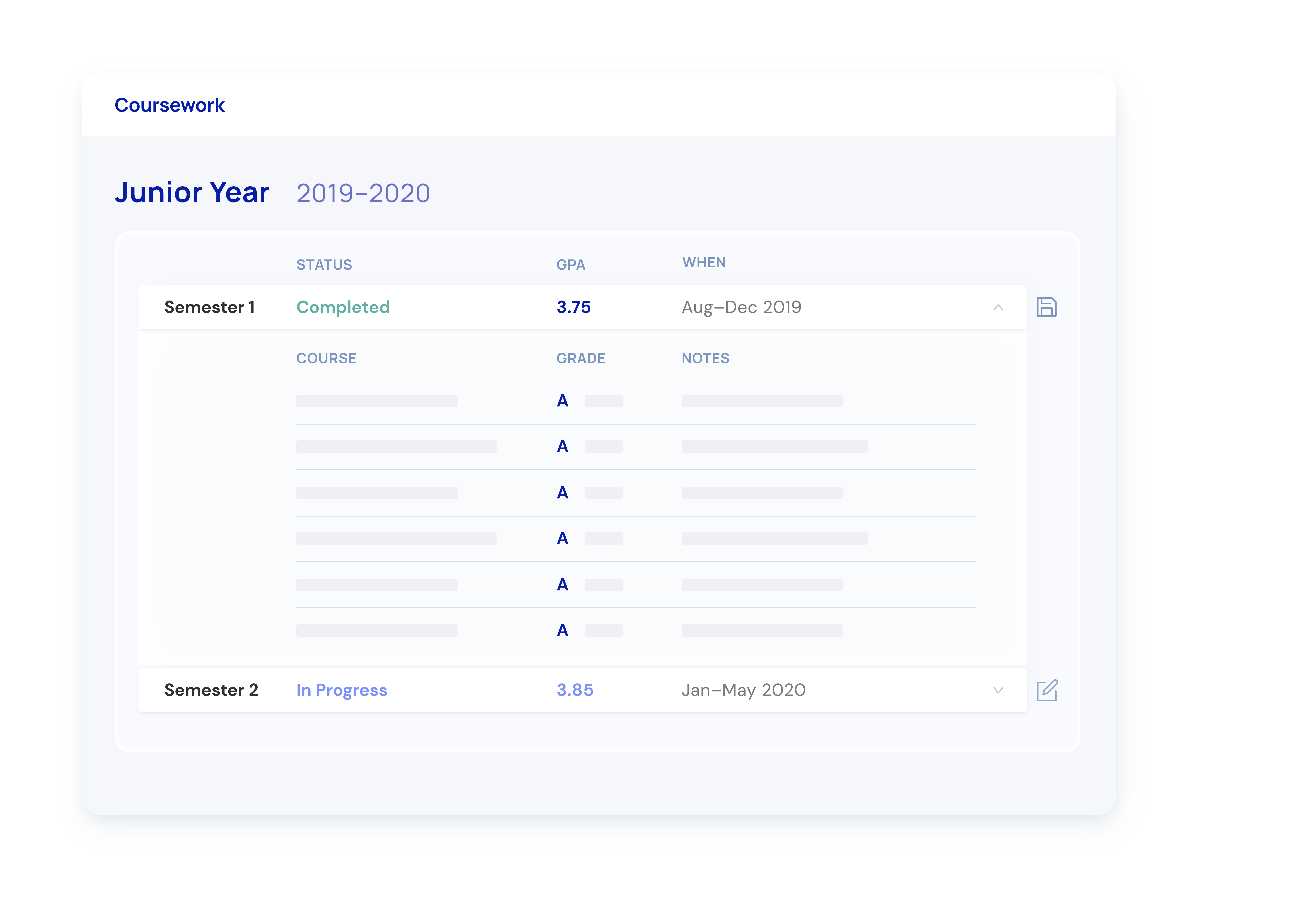
As the lead designer for Scholar Starter, a college prep startup, I spearheaded the product development and marketing efforts. Initially tasked with designing the public site, my role expanded into a comprehensive position, encompassing marketing, creative direction, product concepting, and extensive UI design.
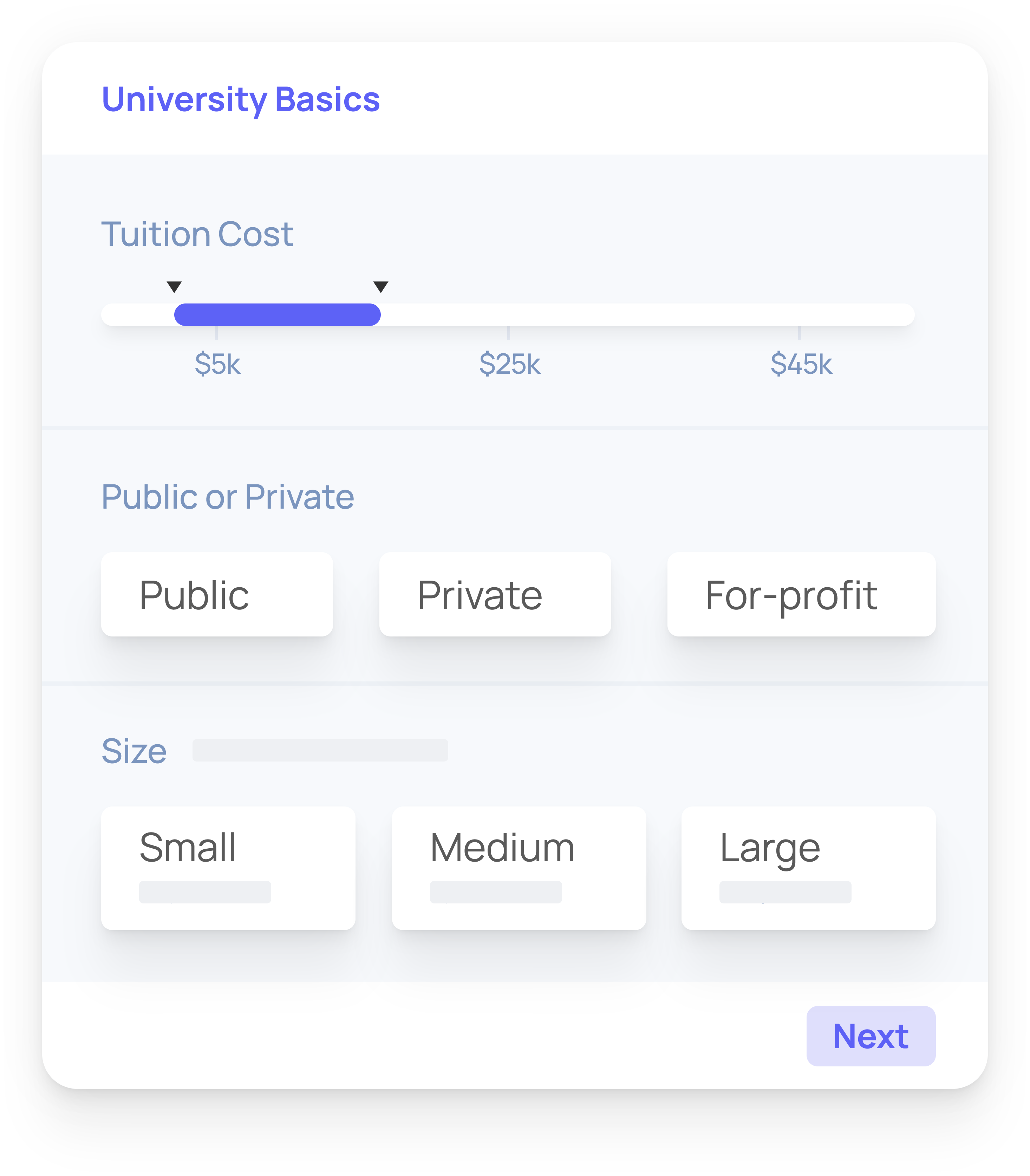
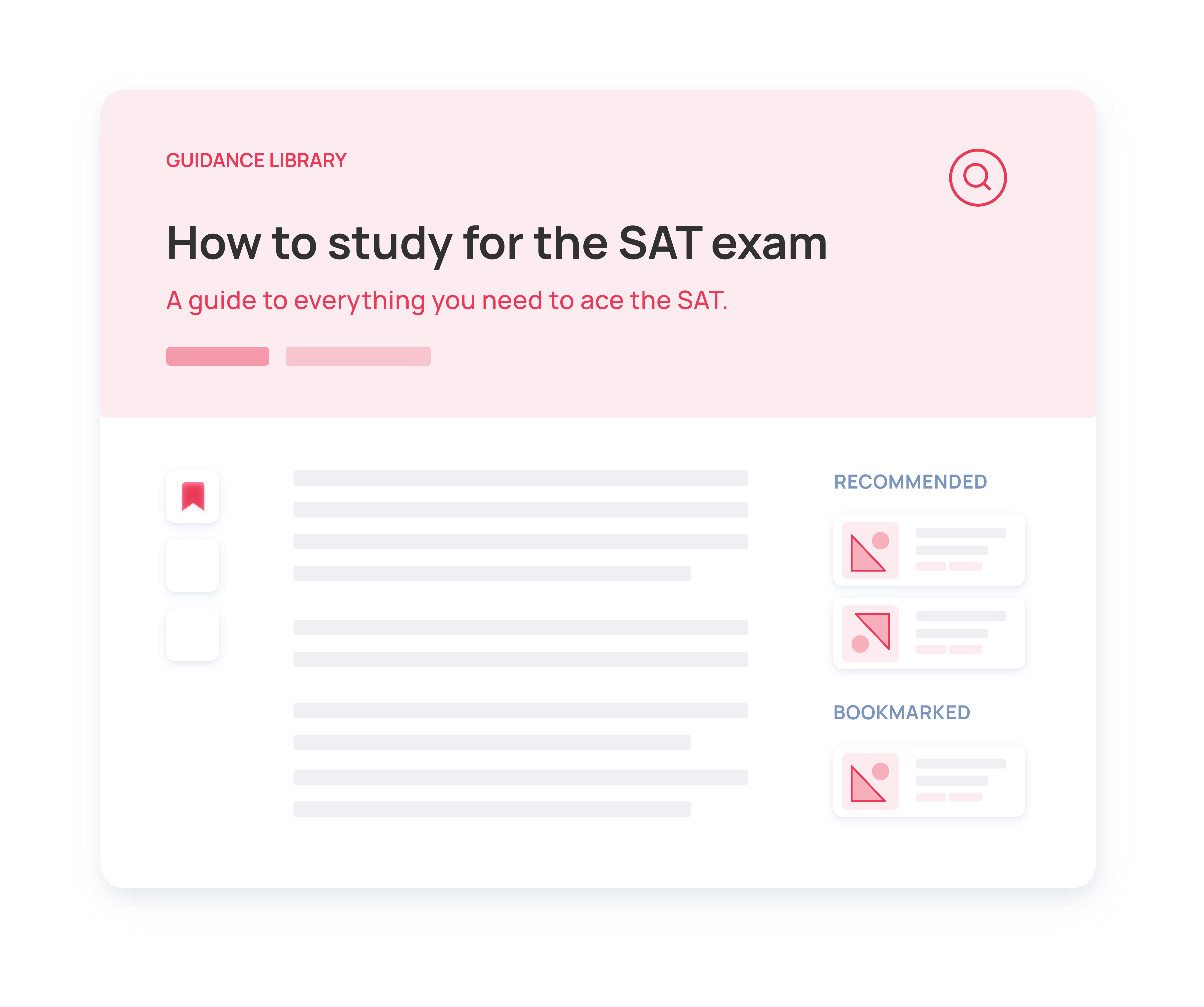
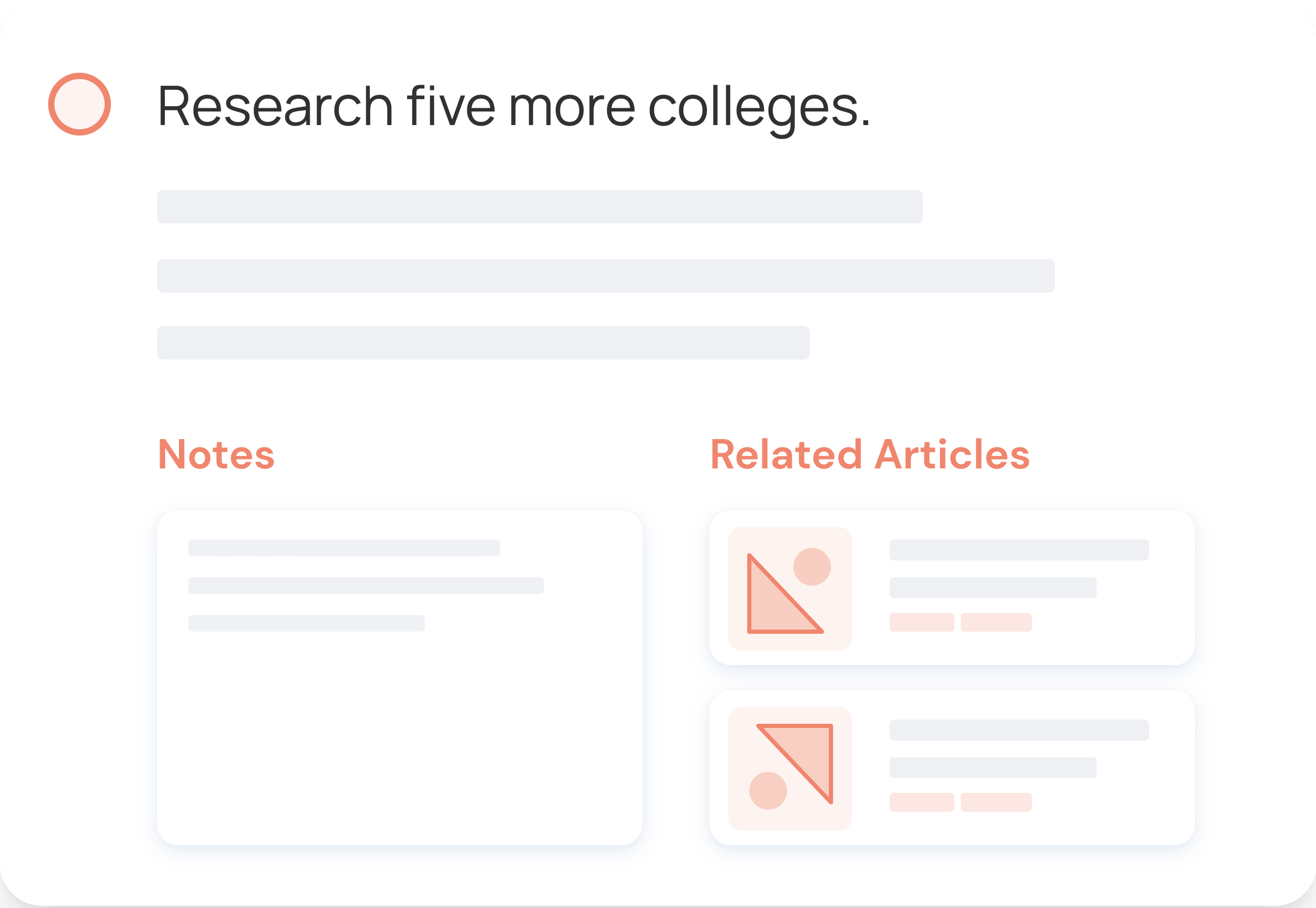
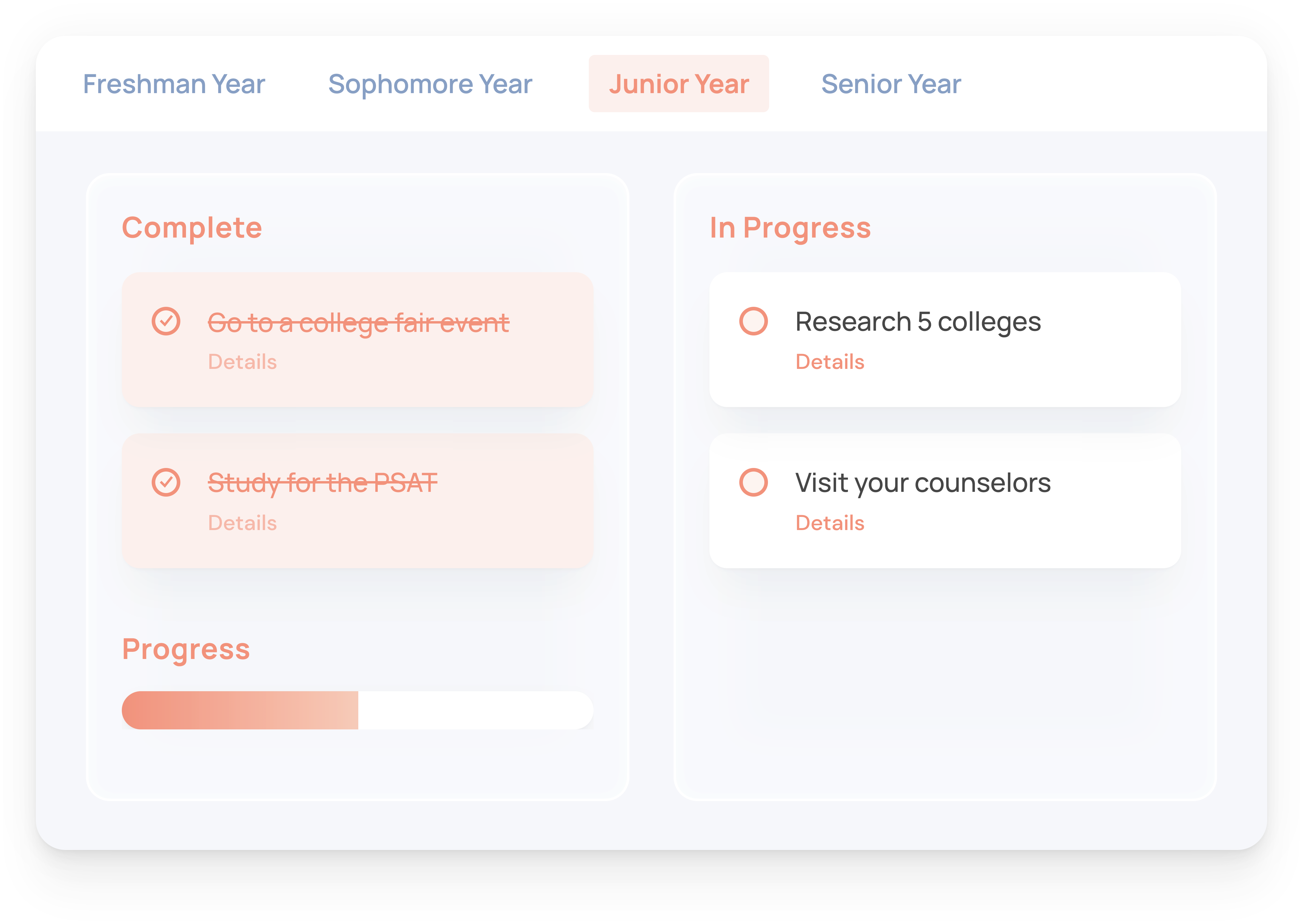
I conducted research and designed app features, motion graphics, icons, microinteractions, and wrote copy for the website. Throughout the project, I collaborated closely with the co-founders and developer to ensure a seamless and impactful user interface for the Scholar Starter product.